
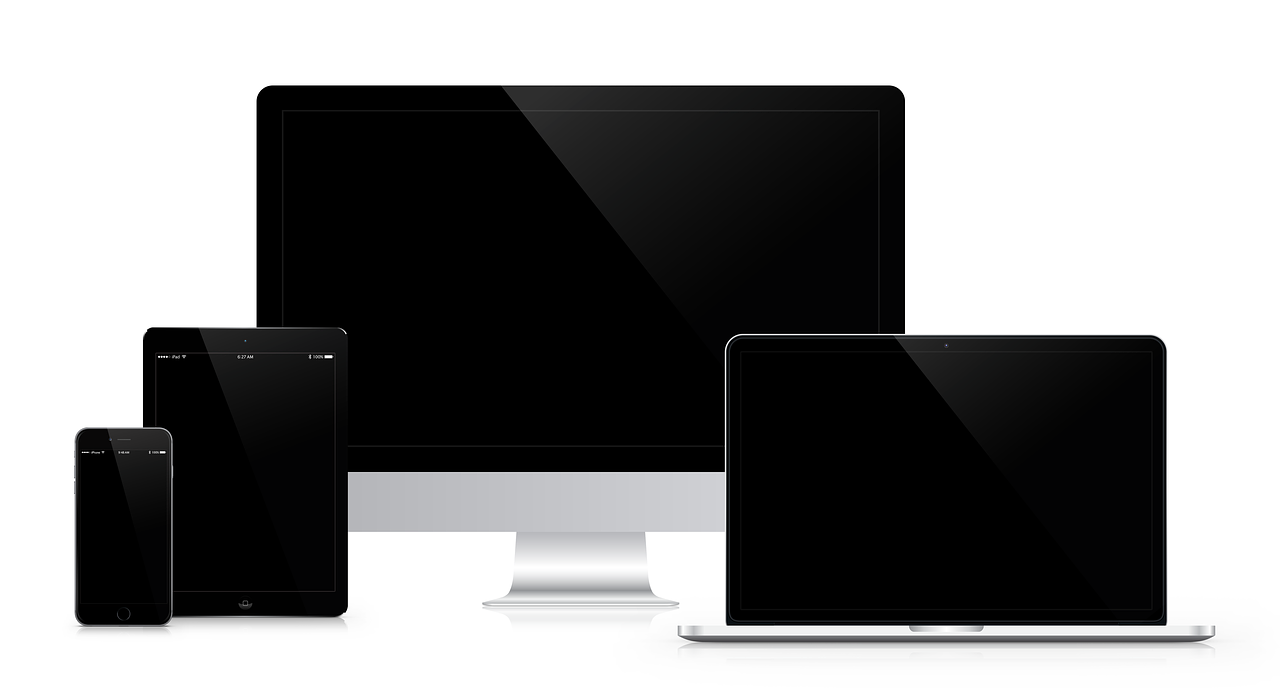
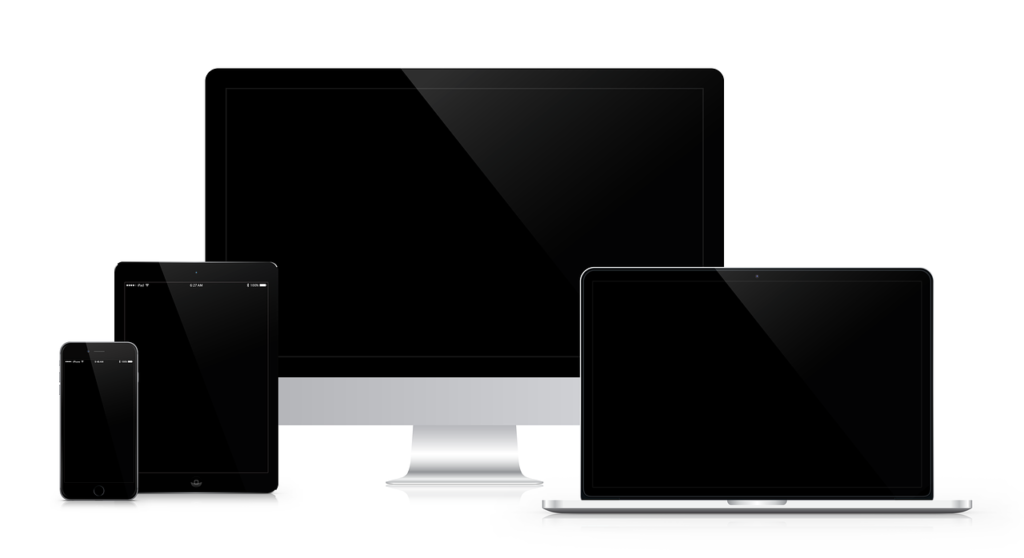
Optimale Nutzererfahrung auf allen Geräten
Damit Webinhalte auf verschiedenen Endgeräten, wie Smartphones oder Tablets, korrekt angezeigt werden können, müssen Webmaster auf sogenanntes Responsive Design umstellen. In unserer digitalen Welt steigt die Zahl von mobilen Internetanwender und ihnen soll die optimale Nutzerfahrung auf allen Bildschirmgrößen geboten werden. Das bedeutet, eine Website passt sich automatisch den Screens von Desktop-Computern, Laptops, Tablets und Smartphones an. Damit bleiben alle Elemente der Website lesbar und weiter funktional. Die Umstellung stellt sicher, dass sich Texte nicht überschneiden und damit unlesbar werden. Auch überlappende Bilder oder Buttons werden vermieden. Mit einem responsive Webdesign wird eine konsistente und ansprechende Darstellung unabhängig vom Endgerät gewährleistet.

Verbesserte Sichtbarkeit in Suchmaschinen
Google ist die weltweit führende Suchmaschine und hat mobile Benutzerfreundlichkeit als einen Ranking-Faktor deklariert. Damit ist ein weiterer Grund gegeben, Websites mit Responsive-Design zu gestalten. Google könne sogar Websites abstrafen, die nicht umgestellt sind. Das wäre natürlich fatal, denn dadurch verliert die Seite an Rankings. Erfolgt die Umstellung einer Website auf Responsive-Design kann dies die Reichweite und Sichtbarkeit der Seite in den Google-Suchergebnissen erhöhen. Das führt zu mehr Traffic und damit zu mehr potentiellen Besuchern und Kunden.
Zeit- und Kostenersparnis durch eine einheitliche Website
Wählt der Webmaster ein Responsive-Design, erleichtert das die Administration und Wartung. Statt mehrere Varianten einer Website für verschiedene Bildschirmgrößen zu halten, bekommt man mit Responsive-Design eine einzige Variante, die sich automatisch an die Größen der Screens der Endgeräte anpasst. Das spart Zeit und Ressourcen. Zudem bleibt die Website in einem einheitlichen Design besser im Kopf der Besucher und fördert den Wiedererkennungswert und das Vertrauen des Besuchers.
Warum also auf Responsive-Design umstellen?
Die Internetlandschaft wird vielfältiger und die Umstellung des Webdesigns auf ein Responsive-Design ist zu einem Muss für Webmaster geworden. Die Vorteilen liegen auf der Hand:
- Optimale Nutzererfahrung und Wiedererkennungswert
- Verbesserte Sichtbarkeit bei Suchmaschinen
- Zeit- und Kosteneinsparungen
- langfristige und zufriedene Benutzer
- Effiziente Website-Administration
Und noch etwas Technisches
Auf dem Markt befinden sich die verschiedensten mobilen Endgeräte. Wobei die kleinsten von 4-Zoll-Bildschirmen bis zu den größeren Tablets mit 10-Zoll-Bildschirmen ausgestattet sind. Dabei variieren noch die Bildschirmauflösungen. Neuere Geräte haben eine höhere Auflösung.
Die Entwickler können hier mit verschiedenen Programmiersprachen arbeiten.
- Die bekannteste ist HTML (Hypertext Markup Language) – eine Programmiersprache zu Strukturerstellung einer Seite.
- CSS – Cascading Style Sheets – ist eine Formatierungssprache zum Design der Website. JavaScript wird für interaktive Elemente und Animationen eingesetzt.
- Bootstrap und Foundation liefern vorgefertigte Responsive Design-Komponenten und machen eine Implentierung leicht.
Einsteiger können sich responsive Webdesign vom Profi holen.
Zu beachten ist, das Responsive-Design auf grundlegende Webtechnologien basiert und nicht an eine bestimmte Sprache gebunden ist.
(Bildquelle: Pixabay.com – CC0 Public Domain)




